Prezentare generală de tip Minimap Tutorial pentru Unity
Nivelurile de joc vin în multe forme și forme, de la niveluri 2D simple la niveluri 3D mai complexe, cu spații și coridoare vaste.
Minimap este o hartă în miniatură care este plasată de obicei în colțul ecranului și este adesea folosită în jocurile video pentru a ajuta jucătorii să navigheze la nivelul jocului.
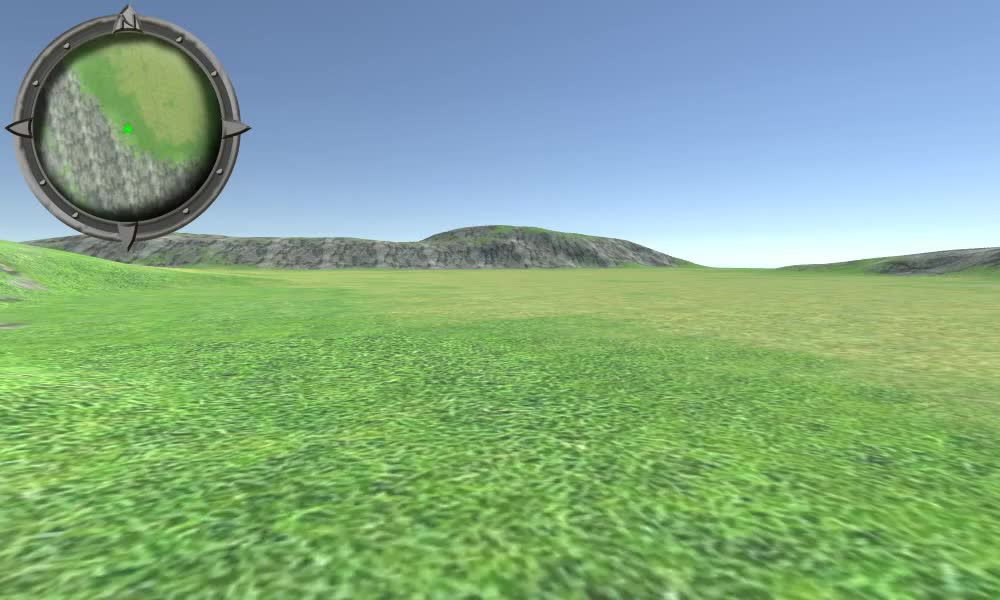
În acest tutorial voi arăta cum să faci o minimaplă circulară în Unity, folosind UI canvas.
Pași
Pentru controlerul jucătorului, voi folosi acest FPS Controller.
Pentru a realiza o minimahartă, urmați pașii de mai jos:
- Deschide Scena cu nivelul tău de joc
- Creați o nouă UI Canvas, dacă nu aveți niciuna (GameObject -> UI -> Canvas)
- Creați o imagine nouă, făcând clic dreapta pe Canvas -> UI -> Image
- Atribuiți sprite-ul de mai jos imaginii (clic dreapta pentru a descărca imaginea)

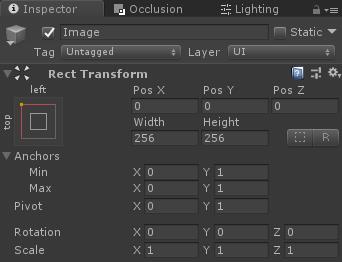
- Schimbați alinierea imaginii în stânga sus și pivotul la (0, 1)


- Creați o nouă imagine brută, făcând clic pe Canvas -> UI -> Raw Image (Asigurați-vă că imaginea brută este plasată înaintea imaginii radar în Ierarhie, astfel încât să fie redată în spate).

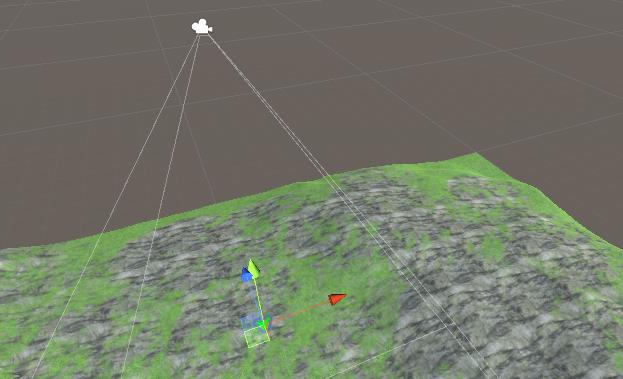
- Creați o cameră nouă, denumiți-o "Minimap_Camera", plasați-o deasupra playerului, apoi îndreptați-o în jos
- Eliminați Audio Listener din "Minimap_Camera"
- Creați o nouă textură de randare (În vizualizarea Proiect Creare -> Textură de randare) și denumiți-o "MinimapTexture"
- Atribuiți textura de randare nou creată texturii țintă "Minimap_Camera"
![]()
- Atribuiți "MinimapTexture" texturii imaginii brute

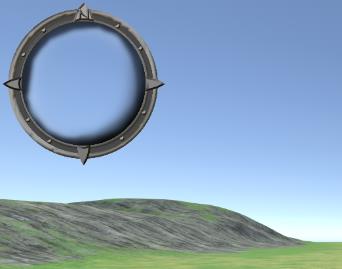
Acum trebuie să adăugăm o mască de sprite, astfel încât imaginea să fie decupată frumos:
- Duplicați imaginea radar
- Schimbați textura imaginii duplicate în sprite-ul de mai jos (dați clic dreapta pentru a descărca imaginea):

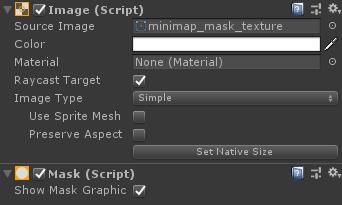
- Adăugați componenta Mască la imaginea măștii

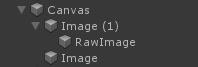
- Mutați imaginea brută cu textura de randare în interiorul imaginii măști

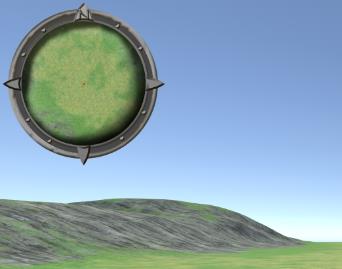
Imaginea finală ar trebui decupată acum:

După cum puteți vedea, Minimapa Camera arată harta așa cum este, inclusiv playerul și orice obiect dinamic, dar nu asta ne dorim, noi ce să arătăm doar harta fără obiecte dinamice.
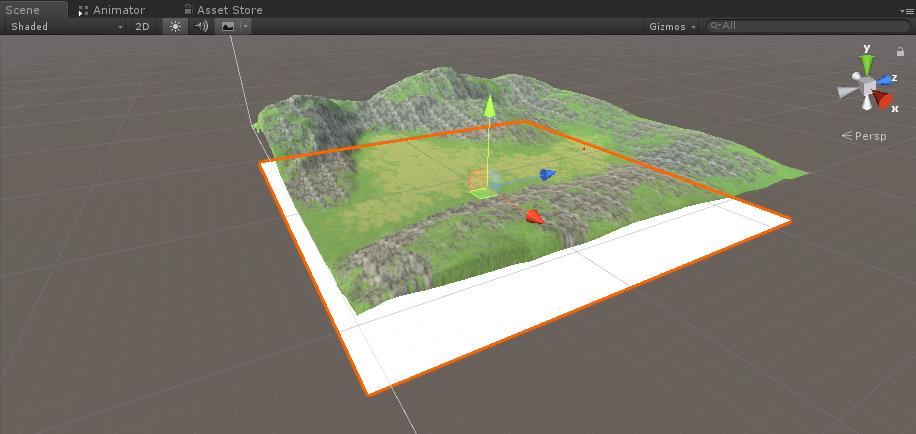
- Faceți o captură de ecran a vederii de sus a hărții (Înainte de a face acest lucru, dezactivați orice obiect dinamic, cum ar fi jucători, inamici etc.)

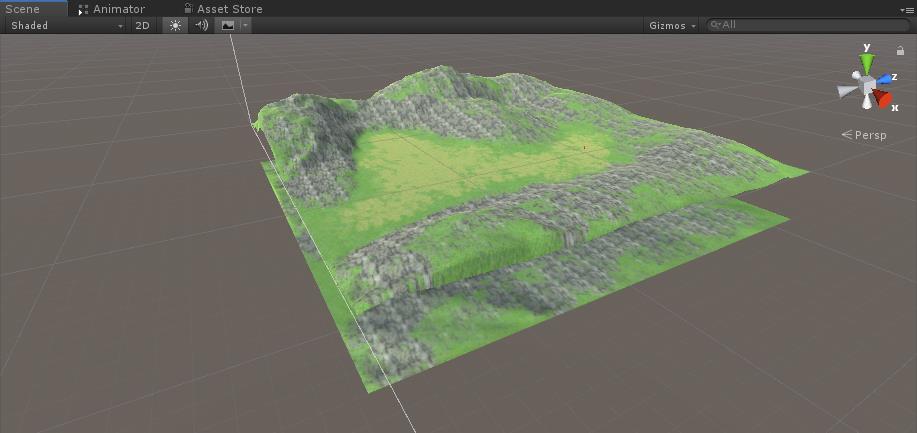
- Creați un nou Quad (GameObject -> 3D Object -> Quad) și plasați-l sub hartă, astfel:

- Atribuiți captura de ecran Quad-ului și schimbați materialul Shader în "Unlit/Texture"
- Asigurați-vă că poziția capturii de ecran de pe Quad se potrivește cu harta:

- Schimbați stratul Quad minimap în "UI"
- În "Minimap_Camera" schimbați Culling Mask în "UI"
- Creați un alt Quad și mutați-l în interiorul obiectului "Minimap_Camera", atribuiți-i imaginea de mai jos:

- Schimbați Shader pe săgeata Quad la "Unlit/Transparent"

- Schimbați stratul săgeată Quad în "UI"
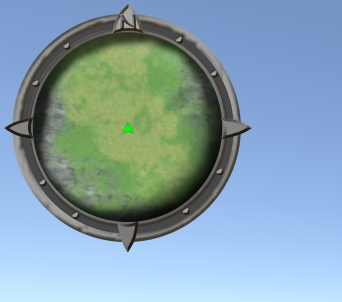
Iată rezultatul final:

- Creați un nou script, numiți-l "SC_MinimapCamera" și inserați codul de mai jos în interiorul acestuia:
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- Atașați scriptul SC_MinimapCamera la obiectul "Minimap_Camera".
- Atribuiți playerul la variabila țintă în SC_MinimapCamera.
Miniharta este acum gata, pentru a o folosi trebuie doar să plimbați în jurul nivelului și să observați schimbarea poziției.