Tutorial meniul principal pentru Unity
Interfața cu utilizatorul (UI) combină grafică, text și butoane și joacă un rol crucial în oferirea unei experiențe de joc plăcute.
Meniul principal este una dintre cele mai proeminente părți ale interfeței de utilizare, deoarece este de obicei primul lucru pe care jucătorii îl văd atunci când încarcă jocul.
În acest tutorial, voi arăta cum să creez un meniu principal în Unity folosind UI Canvas.
Pasul 1: Proiectați meniul principal
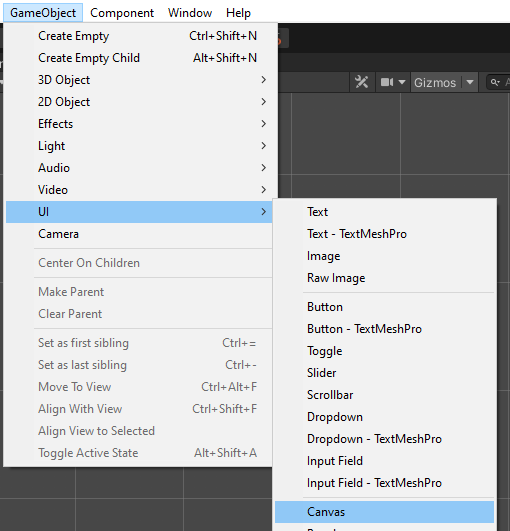
- Creați o pânză nouă (GameObject -> UI -> Canvas)

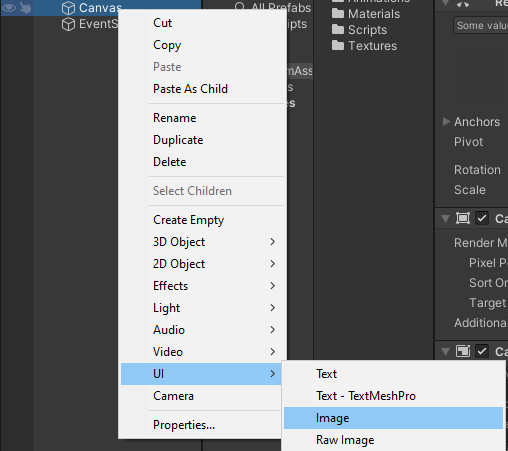
- Creați o nouă imagine făcând clic dreapta pe Canvas -> UI -> Image (Acesta va fi fundalul meniului)

- Atribuiți textura unei imagini nou create. Puteți folosi imaginea de mai jos (clic dreapta -> Salvare ca...) și asigurați-vă că Tipul texturii este setat la 'Sprite (2D and UI)' în Setări de import:

- Creați un nou script, numiți-l SC_BackgroundScaler apoi inserați codul de mai jos în interiorul acestuia:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- Atașați scriptul SC_BackgroundScaler la o imagine nou creată. (La atașare, scriptul va scala automat imaginea de fundal pentru a se potrivi cu ecranul):

Creați butoane de meniu:
- Faceți clic dreapta pe Canvas -> Create Empty, apoi redenumiți-l în "MainMenu". Acest obiect va conține elementele UI pentru meniul principal.
- Creați text nou făcând clic dreapta pe obiectul "MainMenu" -> UI -> Text. Acesta va fi un text de titlu.
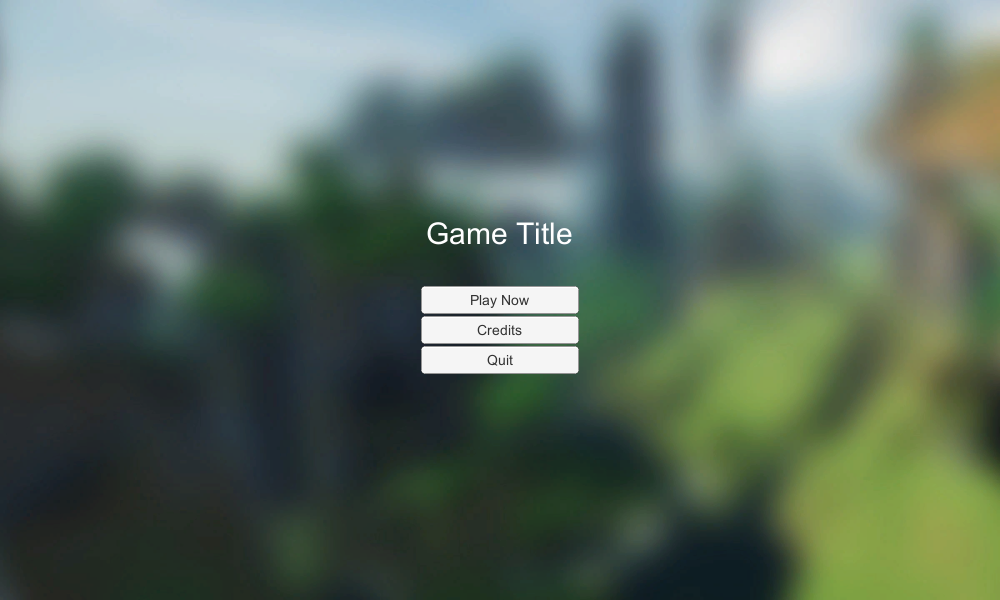
- Schimbați textul la numele jocului dvs. (În cazul meu, va fi "Game Title"):

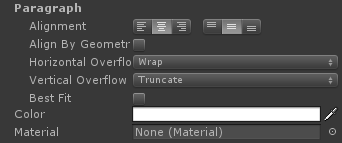
- Schimbați alinierea paragrafului în centru central și culoarea în alb:

- În cele din urmă, modificați dimensiunea fontului la ceva mai mare (de exemplu, 30) și stilul fontului la aldine.
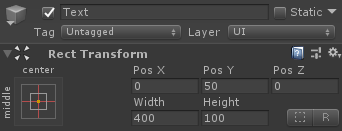
Cu toate acestea, veți observa că textul a dispărut, asta pentru că dimensiunile Rect Transform sunt prea mici. Schimbați-le în ceva mai mare (de ex. Lățimea: 400 Înălțimea: 100), de asemenea, mutați-le ușor în sus, schimbând Poziția Y la 50:

- Creați 3 butoane (Click dreapta pe obiectul "MainMenu" -> UI -> Button de 3 ori) și mutați fiecare buton în jos cu 30 de pixeli.
- Schimbați textul fiecărui buton în "Play Now", "Credits" și respectiv "Quit":

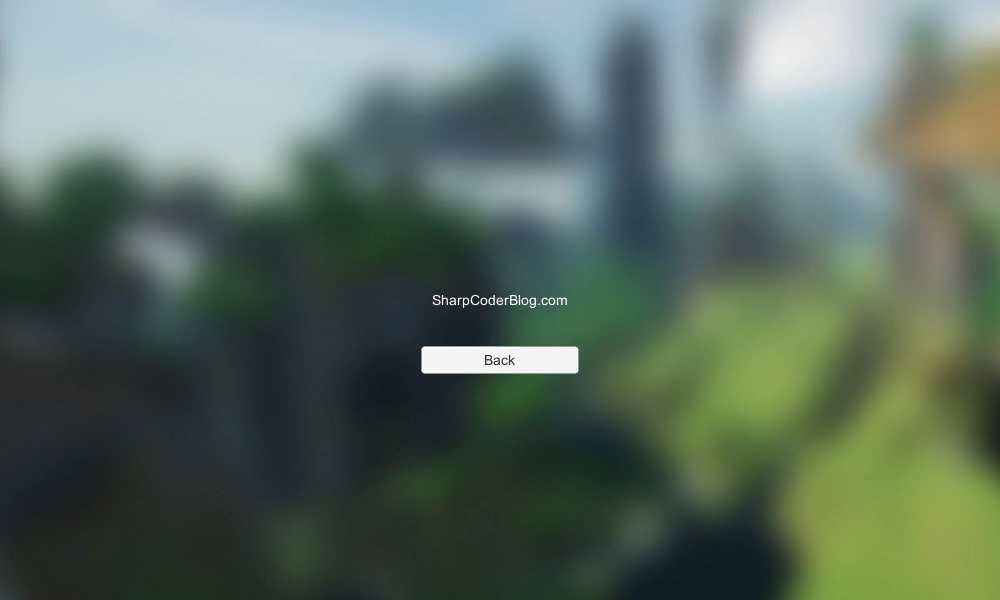
- Duplicați obiectul "MainMenu" și redenumiți-l în "CreditsMenu", eliminați toate butoanele din interiorul acestuia, cu excepția butonului "Quit", și schimbați-l textul în "Back".
- Schimbați dimensiunea fontului textului titlului în "CreditsMenu" cu ceva mai mic (ex. 14), schimbați-i Poziția Y la 0 și introduceți textul de credit.

Pasul 2: Programați butoanele de meniu
Acum trebuie să facem butoanele funcționale prin crearea unui script.
- Creați un nou script, numiți-l SC_MainMenu apoi inserați codul de mai jos în interiorul acestuia:
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- Atașați SC_MainMenu obiectului Canvas
- Atribuiți obiectul "MainMenu" variabilei din meniul principal
- Atribuiți obiectul "CreditsMenu" variabilei Meniului Credite
Ultimul pas este să legați funcțiile SC_MainMenu la fiecare Buton.
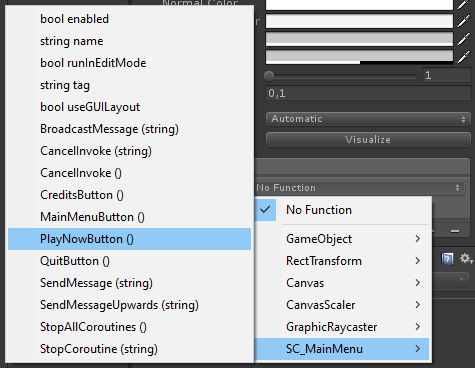
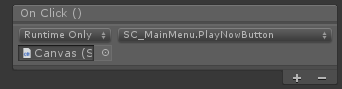
- Selectați butonul și în "On Click ()" faceți clic pe (+) pentru a adăuga o nouă variabilă de element:

- Atribuiți obiectul cu scriptul SC_MainMenu (Canvas) butonului "On Click ()" și selectați funcția care corespunde butonului ("PlayNowButton()" pentru butonul Play Now, "CreditsButton()" pentru butonul Credite, "QuitButton()" pentru butonul Quit și "MainMenuButton()" la butonul Înapoi din meniul Credite).


Meniul principal este acum gata.
NOTĂ: Funcția PlayNowButton() din SC_MainMenu.cs va încerca să încarce o Scenă numită "GameLevel". Așa că asigurați-vă că aveți o scenă cu numele "GameLevel", care este adăugată și la setările Build (alternativ puteți schimba numele din acea linie pentru a corespunde cu numele Scenei pe care doriți să o încărcați).
Vrei să afli mai multe despre crearea interfeței de utilizare? Consultați tutorialul nostru despre Cum să faceți controale tactile mobile în Unity.