Efectul de hologramă în Unitate
Holograma este o proiecție tridimensională a unui obiect sau a unei persoane într-o zonă apropiată, folosind o tehnică numită intersecția fasciculului de lumină.
Chiar dacă nu există holograme adevărate, conceptul a fost în mare măsură popularizat de filme și romane din genul SF.
În acest tutorial, voi arăta cum să faci o hologramă Shader cu efect de glitch în Unity.

Verificați acest shader Horizon Bending
Pasul 1: Creați Hologram Shader
Efectul de hologramă se realizează cu ajutorul unui Shader personalizat.
Pentru a crea un Shader de hologramă, urmați pașii de mai jos:
- Creați un nou Shader și denumiți-l "Hologram"
- Îndepărtați tot ce este în interior, apoi lipiți codul de mai jos:
Hologramă.shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Pasul 2: Atribuiți Shader la Material
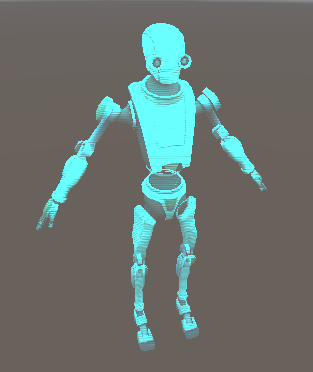
În scopuri demonstrative, voi folosi Space Robot Kyle.

Pentru a atribui o hologramă Shader unui material, urmați pașii de mai jos:
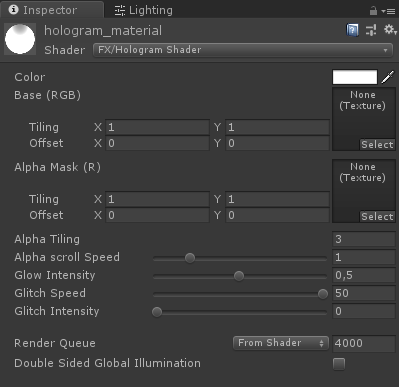
- Creați un material nou și denumiți-l "hologram_material"
- Atribuiți-i un Shader nou creat, care ar trebui să fie localizat la 'FX/Hologram Shader'

- Pentru culoare, voi alege Cyan (0, 1, 1, 1), dar puteți alege orice culoare
![]()
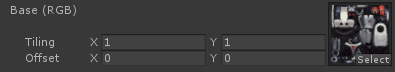
- Pentru bază (RGB), atribuiți o textură care vine cu modelul

- Atribuiți materialul modelului dvs. 3D

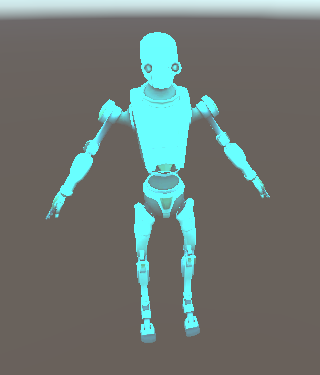
Dar, după cum veți observa, modelul nu seamănă prea mult cu o hologramă, asta pentru că trebuie să atribuim o ultimă textura care este Alpha Mask (R).
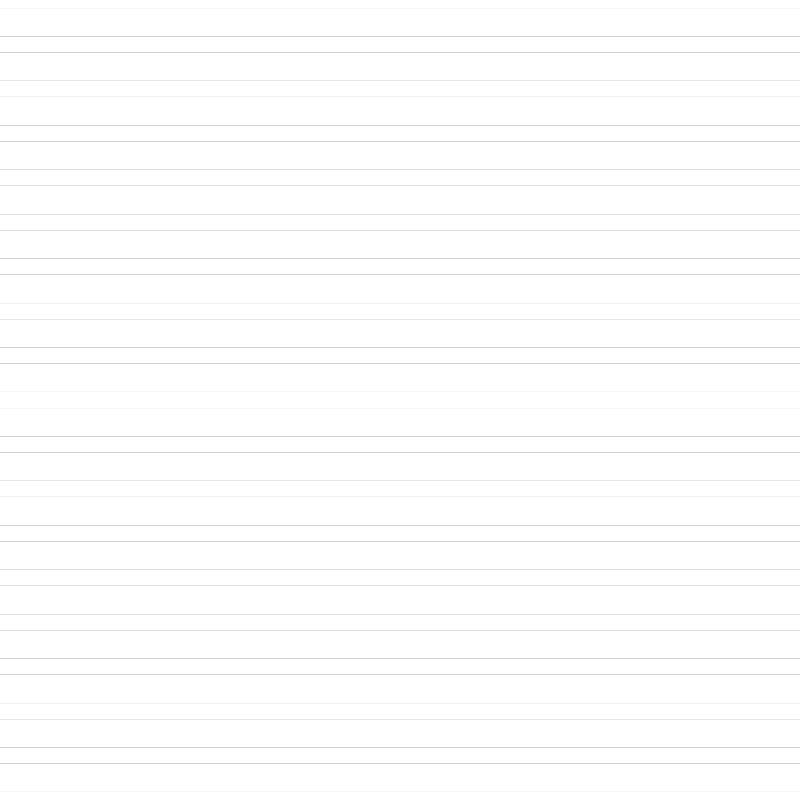
În cazul meu, voi folosi o textură simplă cu dungi orizontale și transparență (pentru a adăuga acel efect "Holographic segmentation").
- Verificați textura de mai jos:

- Atribuiți o textură de mai sus maștii Alpha (R)


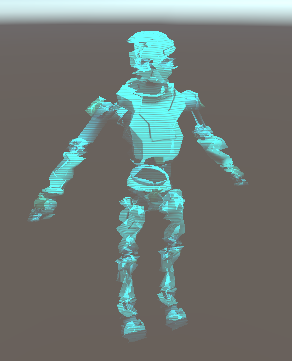
Mult mai bine, acum modelul arată mai mult ca o hologramă!
Pasul 3: Adăugați efect de glitch
Hologram Shader acceptă, de asemenea, un efect de glitch care poate fi controlat dintr-un script.
Pentru a adăuga un efect de glitch la un Shader de hologramă, urmați pașii de mai jos:
- Creați un script nou și denumiți-l "GlitchControl"
- Copiați codul de mai jos în interiorul acestuia:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Atașați scriptul GlitchControl la același GameObject ca și componenta Renderer cu materialul 'hologram_material'.
- Apăsați Play și observați efectul de glitch: