Creați o bară de progres radială/circulară în Unity
În acest tutorial, voi arăta cum să faci o bară de progres circulară/radială (care poate fi folosită și ca bară HP, etc.) în Unity.

Deci, să începem!
Pași
Vom avea nevoie de o image circulară cu un fundal transparent.
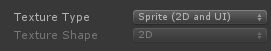
- Importați imaginea în proiectul dvs. și schimbați-i tipul de textură la "Sprite (2D and UI)"

- Creați o pânză nouă (GameObject -> UI -> Canvas)
- Faceți clic dreapta pe obiectul Canvas -> UI -> Image
- Atribuiți un sprite cerc imaginii sursă și schimbați-i culoarea în roșu
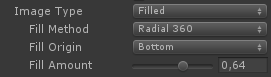
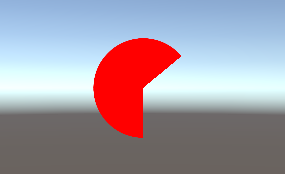
- Schimbați tipul de imagine la "Filled" și metoda de umplere la "Radial 360" (Acest lucru va afișa o altă variabilă numită Fill Amount, care controlează cât de mult din imagine este vizibilă de-a lungul cercului)


- Duplicați imaginea, schimbați-i culoarea în alb și Tipul imaginii în "Simple"
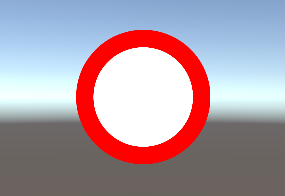
- Mutați imaginea duplicată în interiorul primei imagini
- Schimbați prima dimensiune a imaginii (cea cu tipul Imagine completată) la ceva mai mare (ex. lățime: 135 înălțime: 135)

- Creați text nou (clic dreapta pe Canvas -> UI -> Text)
- Schimbați-i alinierea la mijloc-centru
![]()
- Schimbați înălțimea textului la 60 pentru a se potrivi cu textul de încărcare
În cele din urmă, vom crea un script care va aplica valoarea de progres imaginii
- Creați un nou script, numiți-l "SC_CircularLoading" și inserați codul de mai jos în el:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
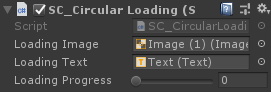
}- Atașați scriptul SC_CircularLoading oricărui obiect și atribuiți variabilele acestuia (Imaginea de încărcare ar trebui să fie imaginea cu tipul de umplere radială și Textul de încărcare ar trebui să fie un text care va afișa valoarea progresului)

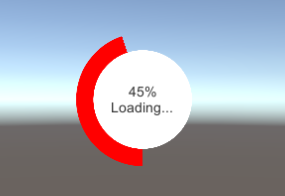
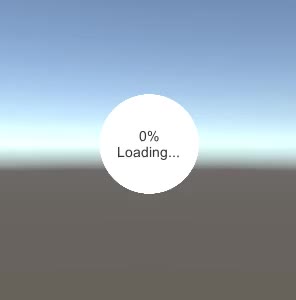
- Apăsați Play și mutați glisorul Loading Progress. Observați imaginea de încărcare care se umple treptat: